
Transparent OLED Breakout Board: FAQs

Do you have a transparent OLED question? Check out this compilation of frequently asked questions about the transparent OLED display and the transparent OLED breakout board (CFA10105).
First, a lot of other questions can be answered by checking out these resources:
- CFA10105 datasheet (will download)
- Transparent OLED datasheet
- Getting started guide (for Seeeduino)
- Transparent on RPI
- Demo Code
Videos for the CFA10105 Breakout Board
- Transparent OLED – How To: Load Your Graphic onto the Display
- Crystalfontz Transparent OLED Breakout Board – works with Arduino 3.3v / Seeeduino
- Wiring and running a Transparent OLED on Arduino/Seeeduino with SPI or I2C
Make You Own Breakout Board
Frequently Asked Questions
I have the kit and reuploaded the code and now it’s not working
1.Check that you have the correct interface defined in the code. The kit ships set up for SPI, so SPI should be defined.
// Select the interface
#define SPI_4_WIRE
//#define PAR_8080
//#define I2C2. Check that none of the wires have come loose. A pin table can be found in the getting started guide.
3. Check that the display is in the breakout board correctly. The shiny pins on the display tail should point up when placed into the ZIF connector on the board.
How do I get it working with I2C?

The CFA10105 board ships with all the jumpers open, which means it’s set up to communicate using SPI. To switch the interface, refer to the interface selection table (in the datasheet and printed on the back of the board). When the BS jumpers are open, BS1/BS2 are low (0). Close the appropriate jumper to tie either line high as indicated in the interface selection table.
For I2C, close the BS1=1 jumper and leave the BS2=1 jumper open. Our demo code uses SDA, so tie SDI and SDO together by closing the SDA=SDA jumper.
Then, wire the CFA10105 to the Seeeduino: power to power, ground to ground, RST to D9, D0 to A5, D1 (or D2) to A4. Don’t forget to use pull-up resistors on the clock and data lines.
Make sure I2C is the defined interface in the code, and upload it:
// Select the interface
//#define SPI_4_WIRE
//#define PAR_8080
#define I2CCan I make glasses?
Sure, we’re not going to stop you! But when a display is placed close to the eye, special lenses and optics are needed to be able to focus on the display. You’ll likely give yourself a headache trying to read anything displayed on these displays at a glasses distance.
We appreciated the Arduglasses built by Kevin Bates and his description of them as “a digital badge, just for your face.”
Zack Freedman goes in depth on the transparent OLED as a heads-up display in his video.
Can I stack a bunch of them together?
Yes! Sean Hodgins did just that and it looks great!
Are there any plans to make higher resolution transparent OLED displays? A larger size? A flexible version? A curved version?
At this time we have no plans to add to our transparent OLED product line. If you are looking for production quantities (>5,000) send us an email. If you’re looking for smaller quantities, send us a note in the forum about what you’re looking for. If enough people are interested in a display with the same characteristics, we may look in to expanding our selection.
Can you move the tail? Can I get a longer tail? Shorter tail?
Changing the tail would be a complete redesign of the display. It would probably require a 10,000 piece first order.
Can the transparent display be used outdoors?
The brightness is a bit low to be called sunlight readable, but the display has a very high contrast ratio which helps.
If you look at the display directly, it is readable in sunlight, but it becomes unreadable at a small angle. It is invisible against a blue sky background.
How can I send text using the Arduino IDE?

The easiest way to display text on the transparent will be to use the u8g2 library. It can be installed in the Arduino IDE and is pretty simple to use.
It’s well documented here: https://github.com/olikraus/u8g2/wiki/u8g2setupcpp
After installing the library, run this sketch for a hello world right away. Note the pinout used in this sketch is a bit different from what’s used in our demo sketch. The pins are defined in the constructor.
#include <Arduino.h>
#include <SPI.h>
#include <U8g2lib.h>
/* Constructor */
U8G2_SSD1309_128X64_NONAME2_1_4W_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13, /* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8);
/* u8g2.begin() is required and will sent the setup/init sequence to the display */
void setup(void) {
u8g2.begin();
}
/* draw something on the display with the `firstPage()`/`nextPage()` loop*/
void loop(void) {
u8g2.firstPage();
do {
u8g2.setFont(u8g2_font_ncenB14_tr);
u8g2.drawStr(0,20,"Hello World!");
} while ( u8g2.nextPage() );
delay(1000);
}The images in the demo code are in the format 0xYZ where YZ are a combination from A,B,C,D,E,F and numbers from 0-9. Is there a way to decode what the image will be?

The image is stored in a hexadecimal byte array and stored in flash memory.
Since monochrome displays are 1 byte per pixel, you’re basically telling the pixel to be turned off or on.
So your resolution: 128 pixels * 56 pixels / 8 bits per byte = 896 bytes in the array.
This display pages vertically so to learn how it updates, you might try putting a delay after every data byte you send when updating the display.
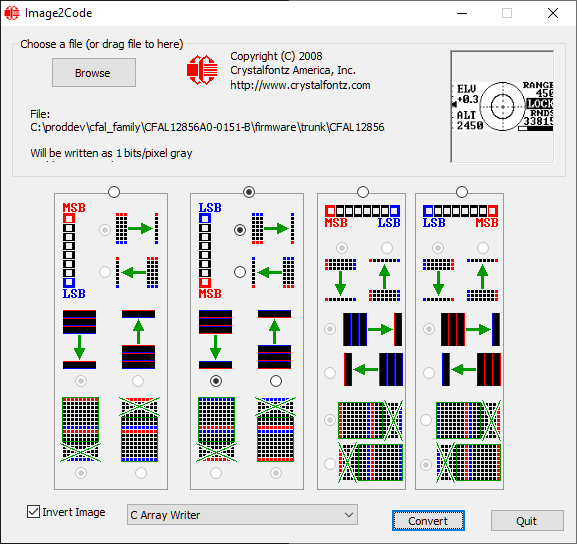
Images can also be made using our Image2Code program. The settings for an image on the transparent can be seen in the image on the right.
Can you run two screens off a device?
That will depend on what interface you use and how many GPIOs you have available. The device can be transitioned between two I2C address, so you can address two separately. The datasheet is available here: https://www.crystalfontz.com/products/document/4054/CFAL12856A0-0151-B_Datasheet.pdf
The I2C address can also be set on the CFA10105 using the SA0=1 jumper.
Is the brightness adjustable? Are the screens dimmable?
Yes, they are. The dimming is visible in this video, the word “Crystalfontz” is displayed at high and then lower brightness: https://youtu.be/bpruKM6-TDE?t=280 This is also demonstrated in our demo code.
Can you see the contents of the display from the back of the screen or no?
The display is viewable from both sides as can be seen in this video:
I want to use a Nano BLE/ Arduino Due/ ESP32 etc.
The display and board can be driven by any microcontroller. Our sample code is written for Arduino Uno compatible devices. We also have a blog post about using a Raspberry Pi with the transparent OLED. Unfortunately, we cannot help rewrite code for different controllers. Fortunately, the controller used in the transparent OLED (SSD1309) is pretty common.
It’s important to note that the transparent OLED is a 3.3v device. Connecting it to 5v power or I/O lines can permanently damage the display. Read more about voltage levels and displays.
Contact Us
If you have any questions, we can be reached at support@crystalfontz.com, we also provide chat and telephone support Monday through Friday during our open hours.
We love to hear about your projects! Find us around the web (YouTube, Facebook, Instagram, LinkedIn, Twitter, Forum) and let us know what you’re working on.

Kelsey is an engineer at Crystalfontz. She graduated from Gonzaga University with a BS in Electrical Engineering. Kelsey’s roles at Crystalfontz include product design, custom parts, customer support, documentation, and product demonstrations.
What our customers say about Kelsey:
“As a new user to the world of LCD electronics, Kelsey has been a Godsend in providing the hand-holding I needed to get my project up and running despite my own efforts at fouling things up! :-)” – Owen M
“Kelsey got me through changing code for a new LCD in only two short emails.” – Phillip V
“The agent that I talked with (Kelsey), is technically sound and she knows what she is doing. The support is what made my job easier to get started with the different display technologies. Thank you!” – Vatsal S